Mixpanel
Learn how to set up integration with Mixpanel
Mixpanel is a powerful product analytics service. Its event-driven tracking solution empowers product teams to get valuable insights into optimal user acquisition, conversion, and retention strategies across different platforms.
This integration enables you to bring all the Adapty events into Mixpanel. As a result, you'll gain a more comprehensive insight into your subscription business and customer actions. Adapty provides a complete set of data that lets you track subscription events from stores in one place. With Adapty, you can easily see how your subscribers are behaving, learn what they like, and use that information to communicate with them in a way that's targeted and effective.
How to set up Mixpanel integration
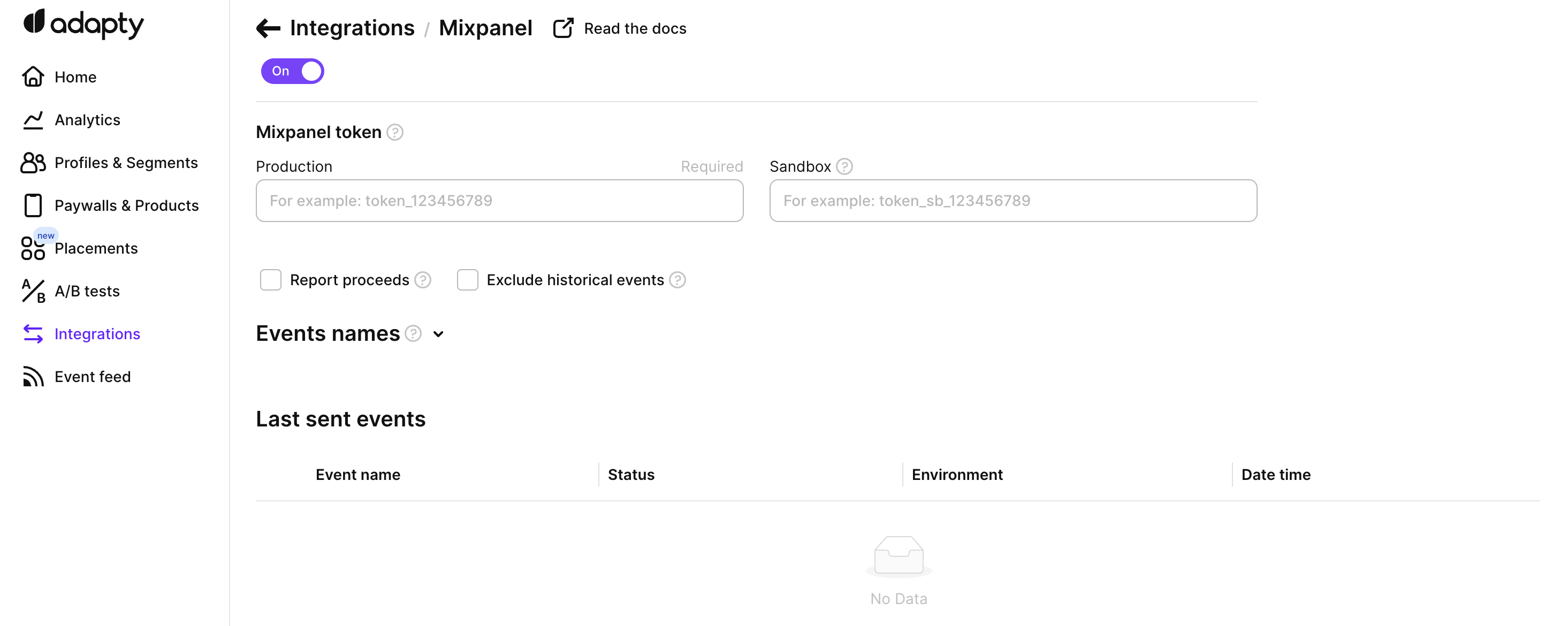
To set up the integration with Mixpanel, go to Integrations -> Mixpanel in the Adapty Dashboard, turn on a toggle, and fill out fields.

Mixpanel integration page in Adapty Dashboard
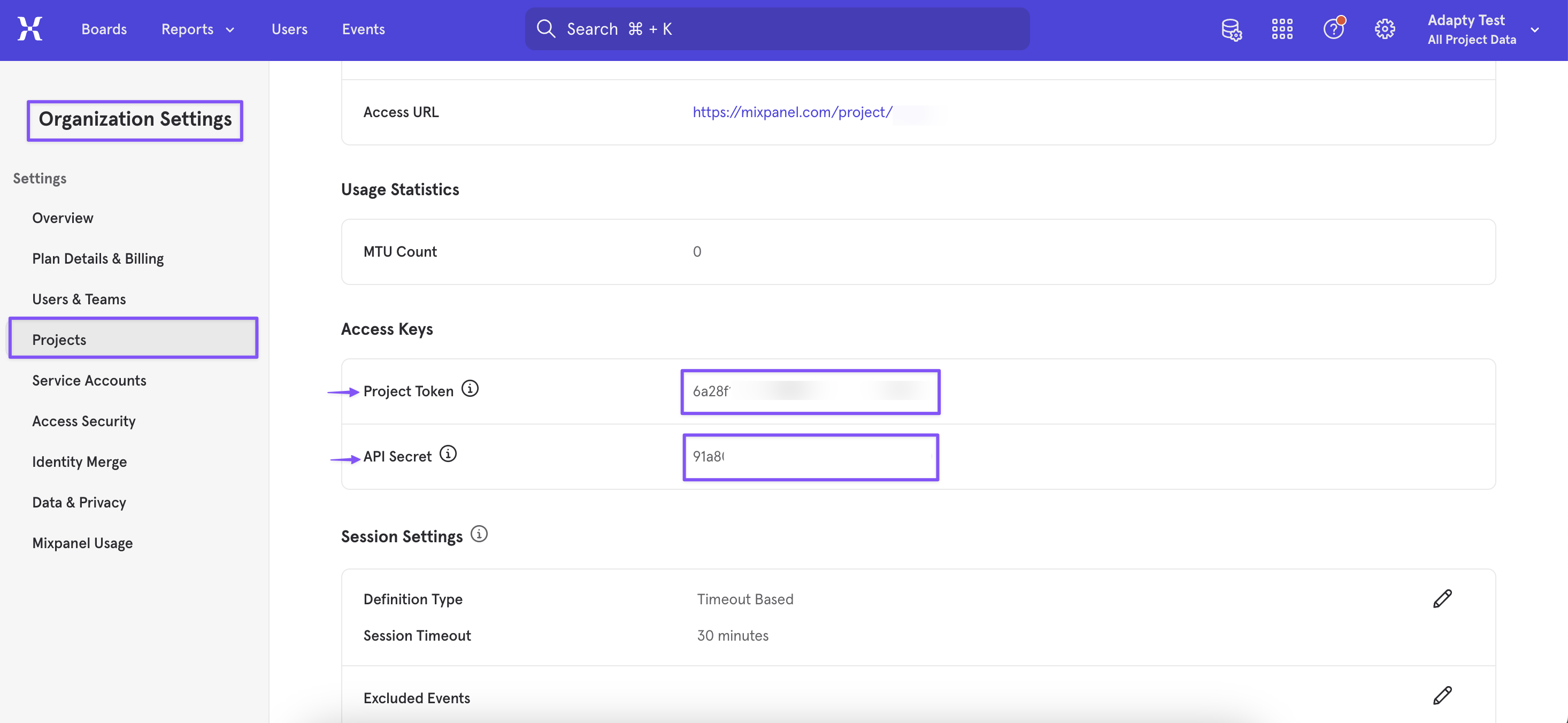
You need only one variable such as Mixpanel token. You can find the token in your Mixpanel project. If you need help, here's the official docs.

Adapty maps some properties such as user id and revenue of the event to Mixpanel-native properties. With such mapping, Mixpanel is able to show you the correct data in the profile and events timeline.
Adapty also accumulates revenue from each user.
Another thing worth mentioning is updating User Profile Properties. Adapty sends the subscription state and subscription product id. After Mixpanel gets an event, you can see the corresponding fields updated there.
Events and tags
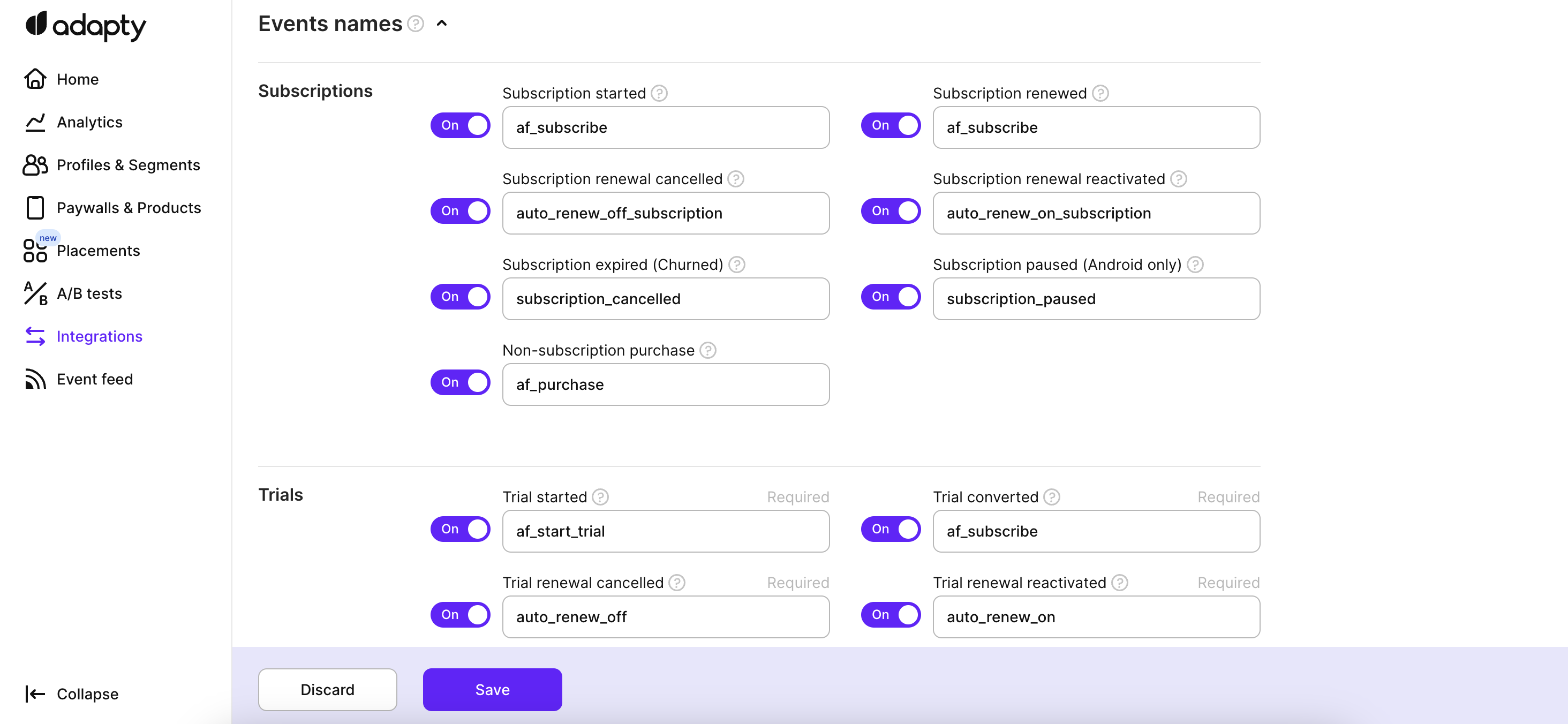
Below the credentials, there are three groups of events you can send to Mixpanel from Adapty. Simply turn on the ones you need. Check the full list of the events offered by Adapty here.

Subscriptions, trials, issues events in Adapty integration interface
We recommend using the default event names provided by Adapty. But you can change the event names based on your needs.
SDK configuration
Use Adapty.updateProfile() method to set mixpanelUserId. If not set, Adapty uses your user ID (customerUserId) or if it's null Adapty ID. Make sure that the user id you use to send data to Mixpanel from your app is the same one you send to Adapty.
import Mixpanel
let builder = AdaptyProfileParameters.Builder()
.with(mixpanelUserId: Mixpanel.mainInstance().distinctId)
Adapty.updateProfile(params: builder.build())
val params = AdaptyProfileParameters.Builder()
.withMixpanelUserId(mixpanelAPI.distinctId)
.build()
Adapty.updateProfile(params) { error ->
if (error != null) {
// handle the error
}
}
import 'package:mixpanel_flutter/mixpanel_flutter.dart';
final mixpanel = await Mixpanel.init("Your Token", trackAutomaticEvents: true);
final builder = AdaptyProfileParametersBuilder()
..setMixpanelUserId(
await mixpanel.getDistinctId(),
);
try {
await Adapty().updateProfile(builder.build());
} on AdaptyError catch (adaptyError) {
// handle error
} catch (e) {}
import { adapty } from 'react-native-adapty';
import { Mixpanel } from 'mixpanel-react-native';
// ...
try {
await adapty.updateProfile({
mixpanelUserId: mixpanelUserId,
});
} catch (error) {
// handle `AdaptyError`
}
var builder = new Adapty.ProfileParameters.Builder();
builder.SetMixpanelUserId(Mixpanel.DistinctId);
Adapty.UpdateProfile(builder.Build(), (error) => {
// handle error
});
Updated 3 months ago