Fallback paywalls
Make sure your users see a paywall even if they have no internet
A paywall is an in-app storefront where customers can see and purchase products within your mobile app. Typically, paywalls are fetched from the server when a customer accesses them. However, Adapty allows you to have fallback paywalls for situations when a user opens the app without a connection to the Adapty backend (e.g., no internet connection or in the rare case of backend unavailability) and there's no cache on the device.
Adapty generates fallbacks as a JSON file in the necessary format, reflecting English versions of the paywalls you've configured in the Adapty Dashboard. To let your users see your fallback paywall:
- Download the file from the Adapty Dashboard - one per app store and Adapty SDK version - as described below.
- For iOS, Android, and React Native: Place it alongside your app on the user's device, and pass it to the
.setFallbackPaywallsmethod. See detailed instructions for iOS, Android, and React Native. - For Flutter and Unity: Pass the contents of the file (the JSON string itself) to the
.setFallbackPaywallsmethod. See detailed instructions for Flutter and Unity.
Download fallback paywalls as a file in the Adapty Dashboard
To integrate fallback paywalls into your mobile app code, start by downloading them from the Adapty Dashboard. The downloaded JSON file will contain one paywall for each placement, specifically the paywall designated for the All users audience in the Adapty Dashboard.
Before you can download a paywall fallback (Click to Expand)
- Create products you want to sell
- Create paywall and add the products to it.
- Create placement and add paywalls to it. Placement is the location where the paywall will be shown.
To download the JSON file with the fallback paywalls:
-
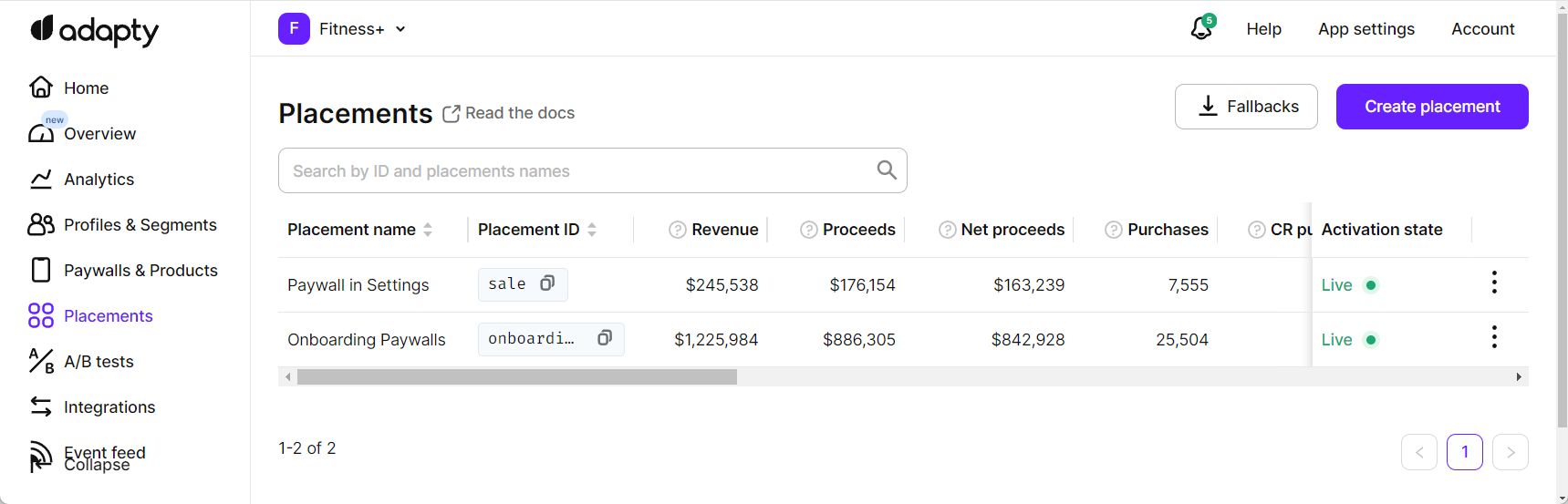
Open the Paywalls and Products section from the Adapty main menu, then select the Products tab or just the Placements section in the Adapty main menu.

-
In the Products or Placements window, click the Fallbacks button.
-
Select the platform for the fallbacks - iOS or Android.
-
In the Download iOS/Android Fallback window, select the SDK version you use for your app and click the Download button.
As a result, you will get a JSON file.
Updated about 2 months ago